
Camp Where IOS 6
So, CampWhere is having image drawing problems on iOS 6, but not on iOS 5.yay. Just on the background of the detail when searching for camps.
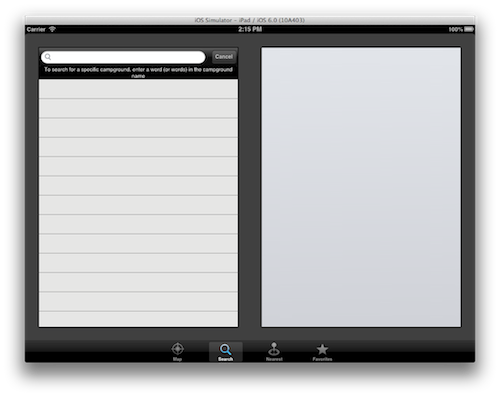
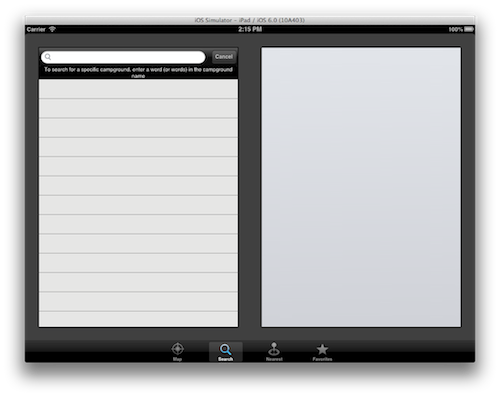
what does it look like?

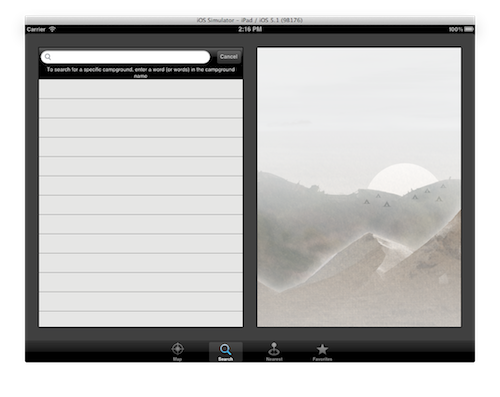
What should it look like?

Joy. The layout isn't the same?
I'm guessing it's autolayout kicking in or something? Punting since it's not a big deal visually.
Is the image getting loaded and set?
Yep, verified in the degubber
Is the gray view actually the image view?
good question. Seting the bgcolor for the images isn't showing anything
(all inside of setupBackgroundView in TextSearchViewController.m)
Taking out the inserting image subviews, still get the big gray view.
Trying setting color of bgView. Still does not show.
what is that bg view?
"self.tableView.backgroundView"
It's of type "UITableViewBackgroundView" in iOS6
What is it in ios5?
A UIImageView ?! OK, there's an earlier case in the code (about subvies count > 1) which is making an UIView, but it never gets called. But it's a UIImageView when done.
Is that's what's coming by default?
Nope. Made new project and added a tableviewcontroller subclass. No background view. Also just added a tableview. Still nothing there.
So where's it coming from?
I only see explicit setting in DetailViewController, but none of the breakpoints are hitting.
The call stack is all Apple, and has image view.
Where does this thing get loaded / created?
I have no idea. Seems to be made in the app controller did finish lunching
It's nil in the the lunching. Seems to be created in
UIKit -[UITableView(_UITableViewPrivate) _defaultBackgroundView]
(courtesy of instruments). huh. Giving up on how it's getting to be an image view
Back to ios 6 - is the gray thing the TB BG view
Yes. Hiding it in the degubber makes it go away on the page
Settings its background color isnt doing much.
What kind of class is it?
Just a UIView (gotten by invoking objective-C runtime calls directly in the debugger)
Added a BlahView, and it gets shown.
AHHHH. insertSubview: atIndex: 0 seems to be the culprit
ios 6 : subviews with addSubview:
2012-09-21 15:36:23.915 Campwhere[47558:13d03] SUBVIEWZ (
"<BlahView: 0x1eb9eaf0; frame = (0 0; 1000 1000); layer = <CALayer: 0x1eb9e7d0>>",
"<UIImageView: 0x84a8690; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x849a560>>",
"<UIImageView: 0x1eba6530; frame = (219 20; 100 100); autoresize = LM; userInteractionEnabled = NO; layer = <CALayer: 0x1eb9afe0>>",
"<UIImageView: 0x1eb9dbd0; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x1eb9dc90>>"
)
subviews with insertSubview:atindex:0
2012-09-21 15:37:41.265 Campwhere[47597:13d03] SUBVIEWZ (
"<UIImageView: 0x1e60d8d0; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x1e60e880>>",
"<UIImageView: 0x1e60f450; frame = (219 20; 100 100); autoresize = LM; userInteractionEnabled = NO; layer = <CALayer: 0x1e6e2af0>>",
"<BlahView: 0x1e610280; frame = (0 0; 1000 1000); layer = <CALayer: 0x1e64c610>>",
"<UIImageView: 0x8088260; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x8099360>>"
ios5 : subviews wiht add Subview:
0x6e3c8b0>>
2012-09-21 15:42:03.766 Campwhere[47778:11603] SUBVIEWZ (
"<BlahView: 0x6e51ff0; frame = (0 0; 1000 1000); layer = <CALayer: 0x6e52070>>",
"<UIImageView: 0x6e529b0; frame = (219 20; 100 100); autoresize = LM; userInteractionEnabled = NO; layer = <CALayer: 0x6e52810>>",
"<UIImageView: 0x6e529f0; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x6e56870>>"
insertSubview:
2012-09-21 15:42:35.967 Campwhere[47808:11603] BGBLAH 0x79444f0 <UIImageView: 0x79444f0; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x7944570>>
2012-09-21 15:42:35.971 Campwhere[47808:11603] SUBVIEWZ (
"<UIImageView: 0x7a3ef00; frame = (0 0; 339 895); opaque = NO; autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x7a62640>>",
"<UIImageView: 0x7a611d0; frame = (219 20; 100 100); autoresize = LM; userInteractionEnabled = NO; layer = <CALayer: 0x7a1c370>>",
"<BlahView: 0x79321b0; frame = (0 0; 1000 1000); layer = <CALayer: 0x7938df0>>"
So they're added in different orders
Yeah. The insert is putting the background image view underneath the tableview's image view. Changing the code to addSubview adds things in the right order.